Wanneer je deze post leest, hoef ik je niet meer te overtuigen dat het belangrijk is continue te werken aan de user experience van je app, shop of site (of andere type producten). User experience wordt vaak wel als moeilijk en ingewikkeld gezien. Je hebt echt geen full-time senior user experience designer nodig om te kunnen werken aan betere ervaringen voor je gebruikers. Begin gewoon zelf en houd het klein. Deze tools zijn wellicht een kleine ingang voor je om een start te maken.
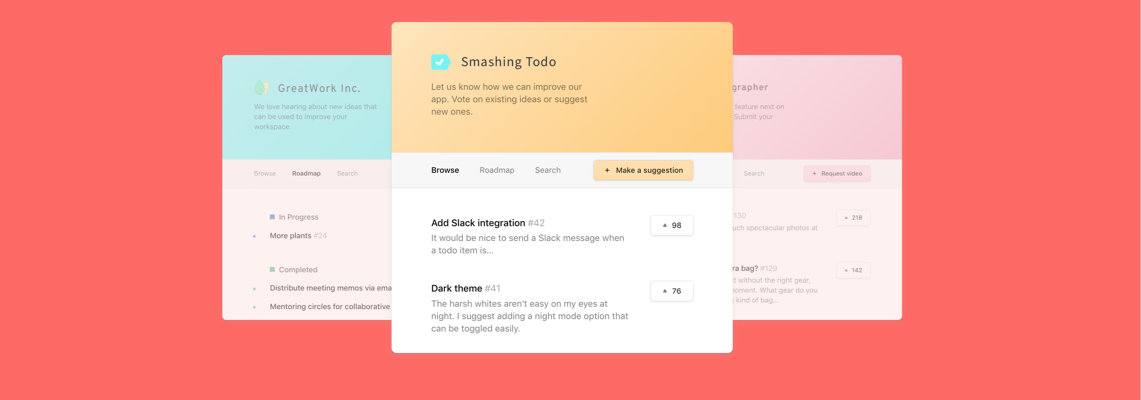
Feature feedback met Nolt.io

Wanneer je een digitaal product / SaaS oplossing verkoopt, heb je als het goed is een roadmap van nieuwe features, verbeteringen en optimalisaties. Om je roadmap zo goed mogelijk op je gebruikers af te stemmen, moet je toch echt je gebruikers hierin gaan betrekken. Met Nolt.io kun je dit relatief snel opzetten. De kosten voor Nolt.io zijn 25,- per maand.
- Roadmap van features en verbeteringen opstellen en delen
- Gebruikers anoniem laten stemmen
- Eigen branding aan je roadmap geven
- Afgeschermde of publieke roadmap boards maken
- Single Sign on zodat je klanten direct vanuit jouw oplossing ingelogd worden
- Integratie met andere apps zoals Jira, Slack of Trello
Usertesting met Lookback & Invision

Om de kwaliteit en relevantie van je product en features te valideren, zul je ze moeten testen bij de eindgebruikers. Usertesting is helaas iets wat vaak wordt overgeslagen vanwege gebrek aan tijd of budget. Echter neemt usertesting – mits goed voorbereid – helemaal niet zoveel tijd in beslag. En in mijn ervaring bespaart het juist tijd bij verdere implementatie omdat je nieuwe waardevolle inzichten krijgt. Met de tool Lookback, kun je vrij eenvoudig user-tests faciliteren. Lookback maakt enerzijds opnames van het scherm van de gebruiker en anderzijds opnames van de kandidaat die de tests uitvoert. Omdat dit een app is kun je de user-tests ook op afstand laten plaatsvinden. Dit verlaagd natuurlijk de drempel. Je kunt natuurlijk ook testen vóórdat je een app of feature hebt gelanceerd. Dit kan natuurlijk door eerst een werkende prototype te ontwikkelen. Dit is vooral waardevol om te valideren dat hetgeen wat je met het team bedacht hebt daadwerkelijk werkt voor de eindgebruikers. Zo voorkom je voor een groot gedeelte het risico dat je investeert in een app of feature wat eigenlijk nog niet goed begrepen wordt. Prototypes maken kan heel goed met een tool zoals InVision.
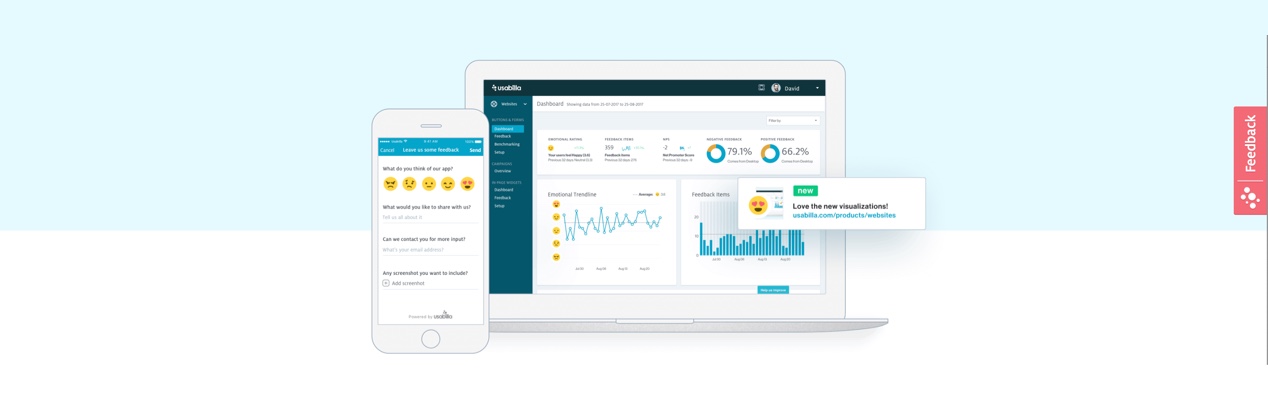
User feedback met Usabilla

Met Usabilla kun je feedback verzamelen van je gebruikers, direct vanuit je app, website of via e-mail. Je kunt via Usabilla allerlei vragen stellen en deze op de relevante onderdelen binnen je app of site terug laten komen. Dit voorkomt juist dat je jouw gebruikers belast met te lange enquêtes en het relevant voor ze houdt. Alle input wordt binnen de dashboard van Usabilla zelf verzameld en geordend zodat je heel gericht aan de slag kunt met deze resultaten. Usabilla heeft ook integraties met o.a. Zendesk, Slack en Jira, maar heeft daarnaast ook een eigen API.
UsabilityHub

Met UsabilityHub kun je user tests op afstand doen. Een van de belangrijkste onderdelen van deze tool is dat ze een enorme database hebben aan loyale testpersonen. Dit zorgt ervoor dat de testpersonen je tests kwalitatief en serieus behandelen. Naast het uitvoeren van een aantal usability tests, heb je dus ook een groep testers tot je beschikking die je zelf kunt gaan benaderen. Wat het testen zelf betreft onderscheidt deze tool 5 verschillende manieren om te testen.
First click test
Met de “first click test” meet je waar je gebruikers als eerst op klikken. Met deze test kun je ook een funnel instellen, waar gebruikers doorheen moeten gaan (bijvoorbeeld een registratieproces of checkout proces).
Design surveys
Met “design surveys” kun je gebruikers vragen stellen over het design, waar ze inhoudelijk of thematisch op kunnen antwoorden. Je kunt hierbij open vragen of meerkeuzevragen opstellen op het gehele design of juist op specifieke onderdelen binnen het design.
Preference tests
Met “preference tests” kun je gebruikers meerdere varianten van je design laten zien en ze vragen om een voorkeur. De gebruikers kunnen per voorkeur ook aangeven waarom dit juist de voorkeur heeft.
Five second tests
Met de “five second test” toon je designs of beelden voor alleen maar 5 seconden en vraagt de gebruikers erna wat ze hiervan onthouden hebben en welke associatie ze ermee hebben. Hiermee kun je dus goed valideren of je de gewenste indruk achterlaat met een design.
Conclusie
Het verbeteren van de user experience van jouw app, site of shop hoeft niet ingewikkeld te zijn. Begin klein en ga op zoek naar tools die je hiermee kunnen helpen. Verwacht niet van jezelf dat je met 1x testen het perfecte antwoord krijgt, maar ga gewoon voor nieuwe inzichten. De grootste valkuil die ik zie is dat mensen het gelijk groots proberen te doen. Als je hier nog nooit mee bezig bent geweest, kun je dus het beste klein beginnen. Een van deze tools (een beetje afhankelijk van wat je zou willen testen) kan je hierbij heel goed helpen.